主题介绍:
响应式HTML5黑白系个人模板主题GJ-blog1.0清爽版,自适应ipad、手机端,主题代码结构简洁,html和css的注释非常清楚,前台页面也是很清新明了的,内核是YzmCMS,容易做seo优化,文章阅读方便;本套主题的最大亮点还是响应式,无缝支持PC、平板、手机等媒介浏览,特别适合做个人博客、seo博客等!

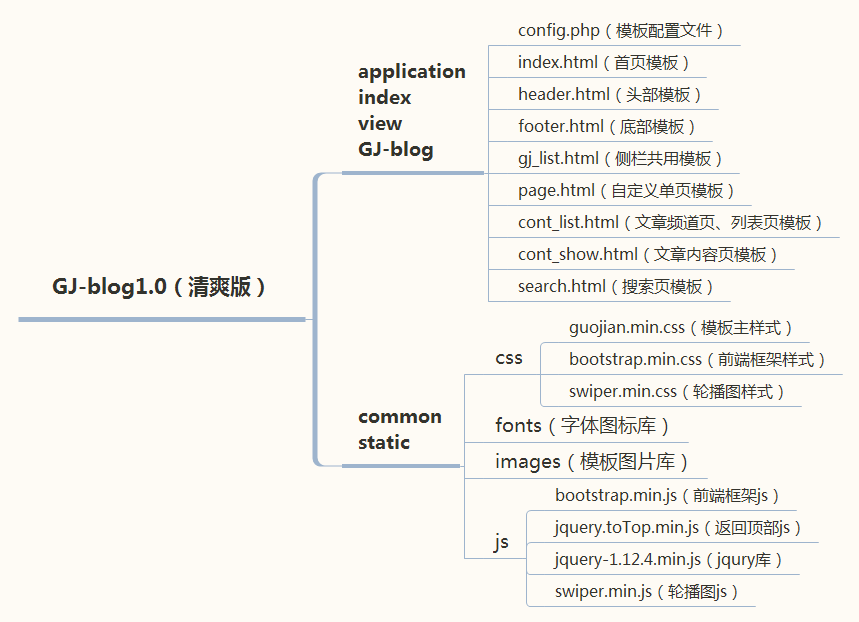
模板结构:

使用教程:
下载模板文件【GJ-blog1.0(清爽版)】并解压覆盖至网站程序根目录;
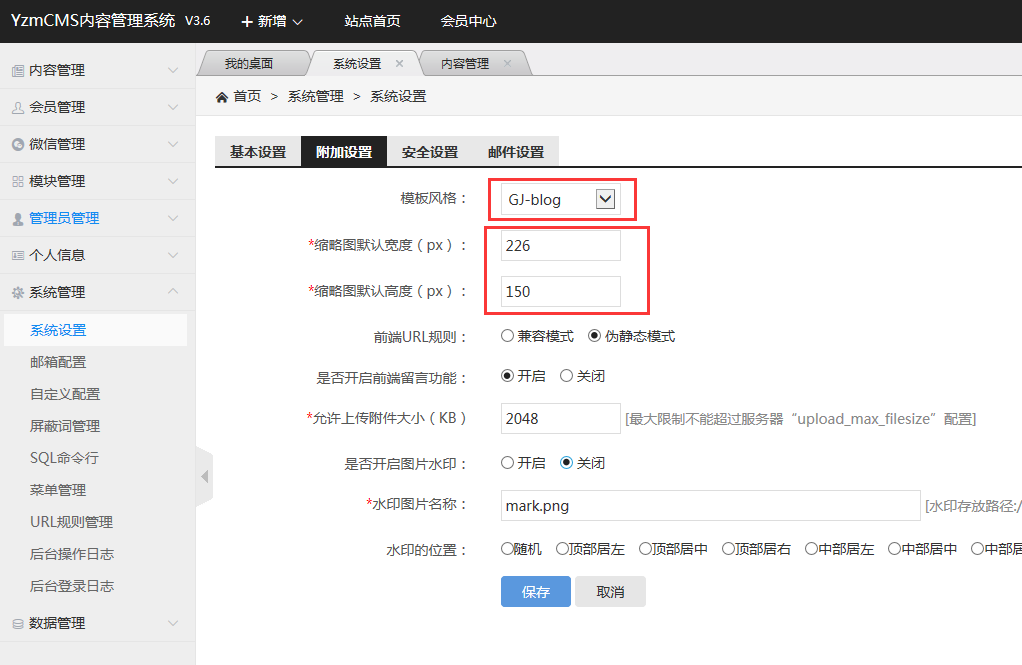
登陆后台==》系统管理==》系统设置==》附加设置==》模板风格:选择【GJ-blog】,同时设置缩略图的默认宽高分别为226和150;如下图:

清除缓存即可完成模板安装操作。
模板设置:
系统图片替换:
目录:common==》static==》images:
网站logo对应图片:logo.png
博主微信二维码对应图片:ewm.png
博主头像对应图片:tx.jpg
博主信息设置:
后台==》系统管理==》自定义配置==》添加配置(如下图所示依次添加自定义配置):

前端展示:


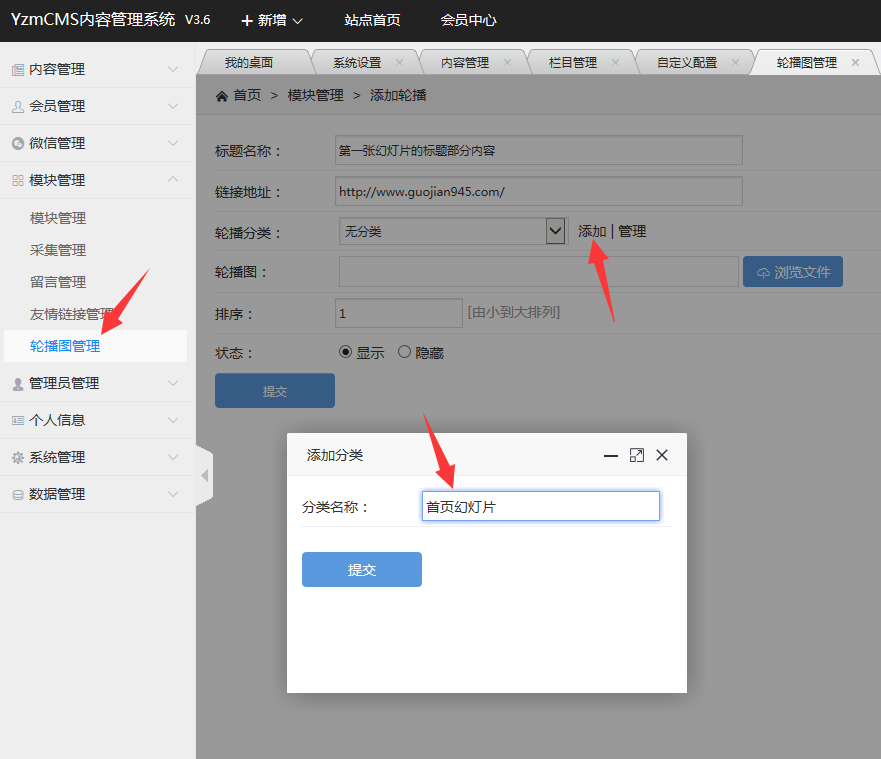
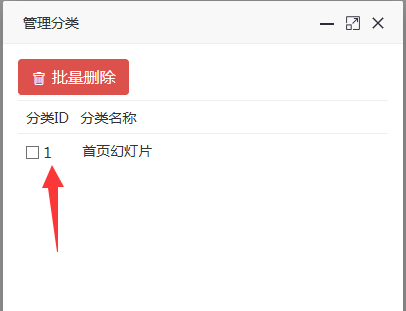
轮播图设置:
后台==》模块管理==》轮播图管理==》添加轮播,重点在轮播分类这块,首页轮播图调用的轮播分类id为1,如下图所示:


网站首页演示图:

至此,本套模板已完全安装成功;如果在使用的过程中遇到问题,请加入我们的交流QQ群:161208398,进行在线咨询!
评论区
-
天马行空博客网友 :
 试试 天马行空博客网友:www.cmspojie.com - CMS破解站提供世界顶级设计师的无限网站模板,Wordpress主题,Opencart主题,Magento主题,Prestashop主题,Shopify主题,HTML网站模板,各种CMS模板资源尽在CMS破解站!
试试 天马行空博客网友:www.cmspojie.com - CMS破解站提供世界顶级设计师的无限网站模板,Wordpress主题,Opencart主题,Magento主题,Prestashop主题,Shopify主题,HTML网站模板,各种CMS模板资源尽在CMS破解站!
网站主题
北京网站建设
wordpress插件
magento模板
html网站模板2019-04-25 08:54:03回复
-
天马行空博客网友 :
 天马行空博客网友:1 天马行空博客网友:测试
天马行空博客网友:1 天马行空博客网友:测试2019-03-09 21:56:24回复
-
2019-02-27 15:46:45回复
-
天马行空博客网友 : <a href="http://{$site[gjsina]}" target="_blank" rel="external nofollow"><i class="fa fa-weibo" aria-hidden="true"></i></a>
代码需加http:// 天马行空博客网友:12019-02-27 15:46:45回复
-
2019-02-27 15:46:45回复
-
<a href="http://{$site[gjsina]}" target="_blank" rel="external nofollow"><i class="fa fa-weibo" aria-hidden="true"></i></a>
代码需加http://2018-12-09 13:48:08回复
-

2018-09-12 16:04:43回复
-
漂亮!

2018-08-21 22:52:05回复
-
大兄弟,文章有点少

2018-08-20 17:09:37回复
-
跟演示站的不一样,功能少了很多
2018-07-04 14:08:26回复
-
 试试
试试2018-06-25 20:57:24回复